2.2.4 Displaying resources - Appearance
....
2. Example
|
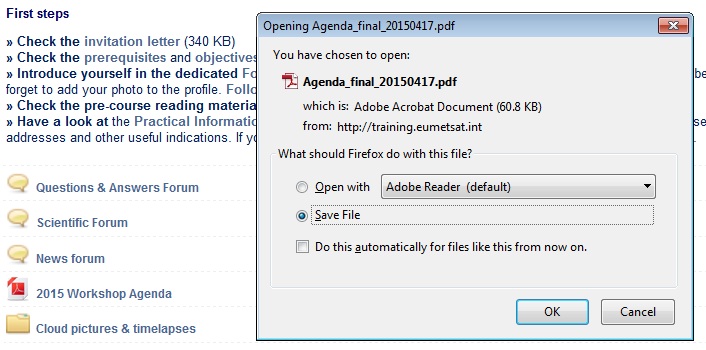
PDF to download Selecting the Forced download option in the Appearance section will ensure that the learners have the files saved locally. This setting is useful especially if the file is intended for printing or the access should not depend on an internet connection.
|
 |
 |
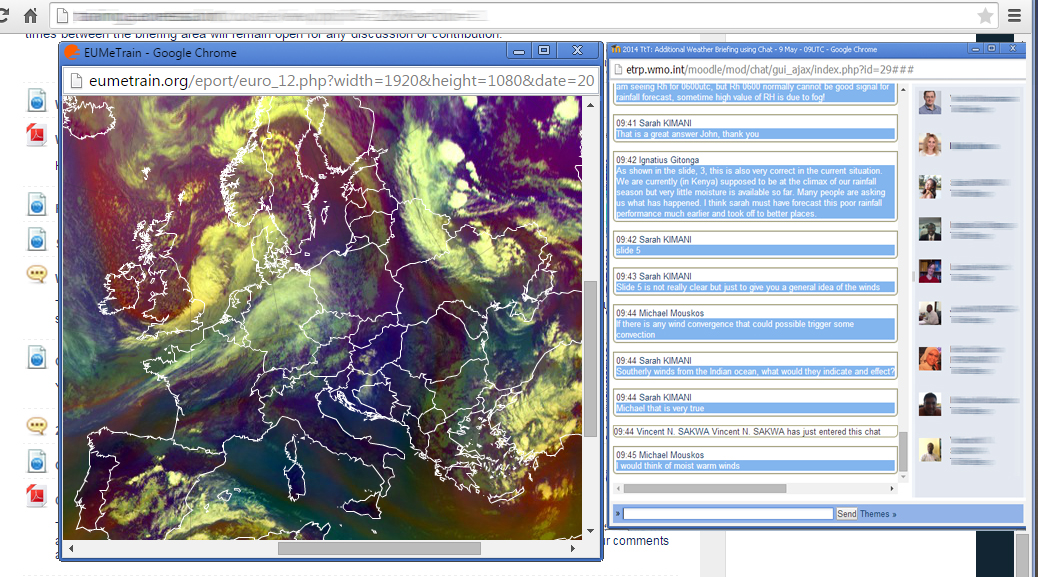
URL in a pop up window This example shows a Chat session where learners are asked to discuss satellite images representing current weather. The images are stored on an external website. To make the environment work seamlessly, the website is added as a URL in a and displayed in a Pop up window. This Appearance setting ensures that the website is continuously available during Chat (see Unit 3), so learners can refer to it. Note that pop-up windows may be blocked in some browsers. You should provide learners with instructions how to enable pop-ups beforehand, so the resource is opened properly. |
|
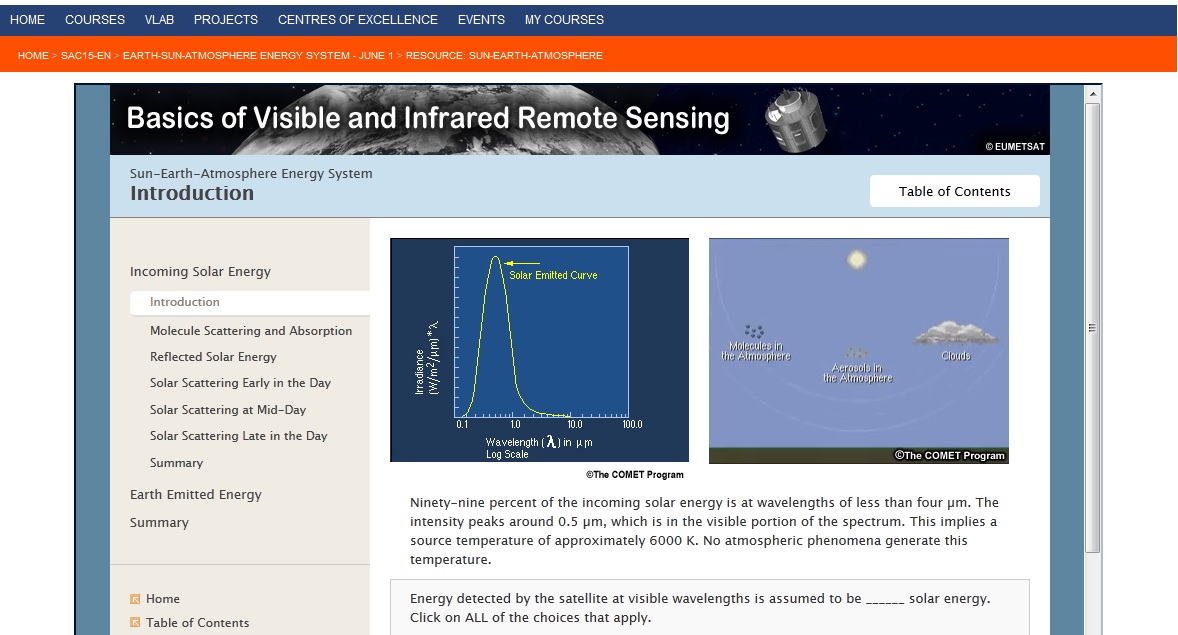
COMET lesson (small stand-alone website) Lessons produced by the COMET program (https://www.meted.ucar.edu/) are often used in training courses as a resource. You may be using another library to find resources or be producing your own with e-learning authoring tools. One of the ways to display resources like COMET lessons is to upload its compressed version (ZIP) using File from the resource list. Read the next page with the step-by-step instructions how to proceed. |
 |
To summarise:
- Do you want Moodle to sort it all out for you? - Automatic
- Do you want to force the user to save the file (or open it in a program on their desktop)? - Force download
- Do you want to show the file as part of the Moodle page (images, PDFs, videos)? - Embed
- Do you want to show the file in the browser, but without the Moodle page decorations (images, PDFs, videos)? - Open
- Do you want that, but in a new window? - In Pop-up or New window
- Do you want to use a horrible bit of non-strict HTML that should never be allowed in polite company? - In frame
