1.1.3 Using blocks to aid navigation
.
2. Example
2.2. HTML
Unlike most of the Blocks that can be added only once within a course environment, the HTML block can be added multiple times. The HTML block is very flexible in terms of providing standard Moodle Text Editor to add text, that can be formatted for instance by using tables, lists, highlight, various fonts, hyperlinks, images and videos. This rich functionality leaves a lot of space for a course designer creativity. However it is advisable to think first what is the purpose of the block, to choose and display relevant content.
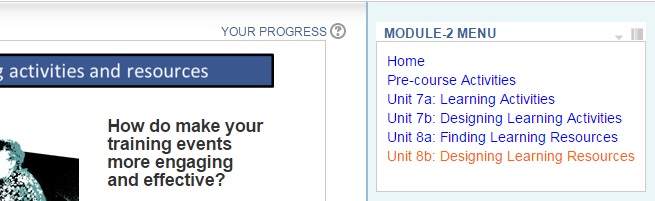
For example in the interface of this course, you can find the HTML block being used to create a quick iconic navigation between units.
![]()
A similar use of the HTML has been done in another course, where text was hyperlinked to a specific section.

In the above example, you may have noticed that formatting of the last string of text is different. It has been done to indicate the current topic. Find out how to create a customized navigation using the HTML block in the Instructions chapter of this lesson.
In case you decide not to use customized navigation, you may like to use the default Navigation block, which links to each section and updates the text automatically. Nevertheless keep in mind that the configuration of the Navigation block is limited, as mentioned in the previous chapter of this lesson.