2.2.4 Displaying resources - Appearance
3. Instruction
|
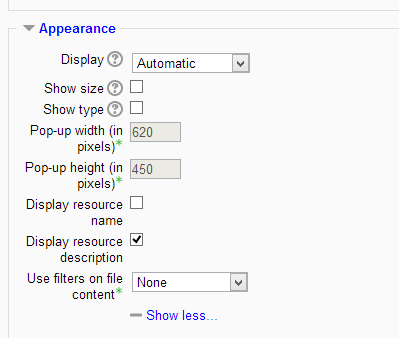
The Appearance section in the Settings of File and URL resources look similar.
|
|
|
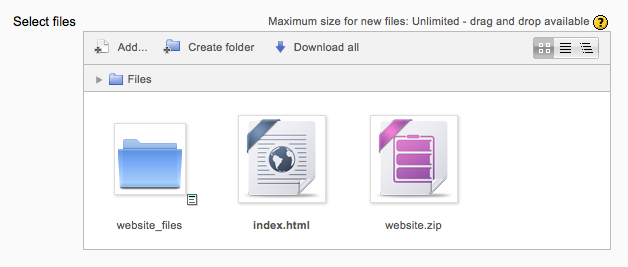
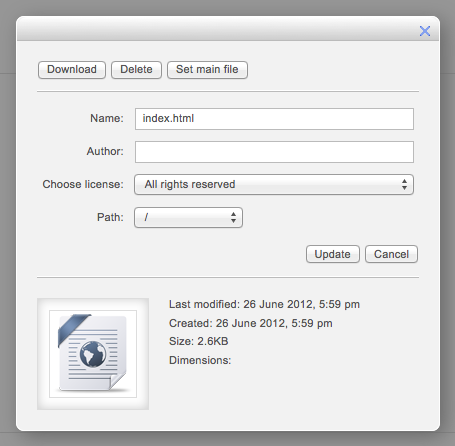
Embed a small website like a COMET lesson The File resource may be used if you have a folder with linked files such as a website with an index.html file or a flash activity with XML/ SWF and index file. 1. Click the Turn editing on button at the top right of the course page. 2. Drag and drop the zipped folder onto the course section where you'd like it to appear, answer Create file resource to the popup dialogue, then click the upload button. 3. Clicking the editing icon (hand with a pen) then click on the ZIP file and unzip it. 4. You need to choose a file which launches the resource. Click on the index.html file or another launch file and then click the Set main file button. This will be the file that appears on the course page for students to click on. The main file is then indicated with a title in bold. 5. Click the button Save and display at the bottom of the page. |
  |